Schema Markup for SEO
Schema markup is an underutilized tool for SEO that benefits users as much as companies and their websites. In order to benefit from structured data, you’ll first need to understand:
What schema markup is
How schema markup can benefit your business
How to implement schema markup quickly and easily
If you’re not already using schema markup on your site, now is the perfect time to get started.
What Is Schema Markup?
Schema markup is a system of "labeling" the elements on your pages with semantic vocabulary so that the major search engines can figure out what is what and put the information into categories. Without schema markup, the code behind each page on your site is like an unintelligible jumble of noise. However, with markup—also known as “structured data”—search engines can better understand what the page is about and provide more relevant and helpful information to users.
Initially, there were several different types of schema markup that webmasters could use to tag each item property in their code. However, the choice of languages discouraged many webmasters from using this feature at all. In 2011, the major search engines—Google, Bing, Yandex, and Yahoo—came together to create a shared schema language to make the process simpler for webmasters. More information about this standardized language can be found at schema.org.
Benefits of Schema Markup for Users
For users, schema markup is like a dream come true. Instead of having to click through to several websites (that may or may not be relevant) to find the information you want, you can quickly browse the rich snippets under each listing and view details such as:
Website URL
Page description
Price and currency
Status (in-stock or sold out)
Rating
Reviews
Image
Video
Phone number
Email address
Social media profiles
Company name and logo
An excellent example is the schema markup provided by Wikipedia. When you look up a person or a company, the most relevant information from Wikipedia is displayed on the right-hand side of the SERPs.
When a company provides schema, users can compare prices from different companies and click through to the page that interests them most. It allows users to get the information they need faster and prevents them from having to click through multiple times.
Benefits of Schema Markup on a Website
While search engines rank websites by schema markup, only 17% of websites utilized schema in 2017. Because schema markup is so underutilized, the companies that use it tend to outperform their competitors in organic search results.
Moreover, SERPs with schema markup stand out more to users than those without and receive up to 30% more organic traffic. Think of schema markup as your virtual business card made available to millions online.
Common Schema Markup
Once you understand what schema markup is, the next step is choosing the right type. While there are many more types of schema available, these are some of the most commonly used markup:
Local Business Schema Markup
Local businesses—either a local branch of a company or an independent store—can make it easier for customers to find them and get more information about them by adding schema for:
Their physical address
Opening hours
Products and services offered
Organization Schema Markup
For larger companies, Organization schema markup provides a snapshot of your company at a glance. This can include information such as:
The name of the company
Products & services offered
The company logo
Name of the founder
Year established
Where the headquarters are located
Employees & their roles with the organization
The company's social media profiles
Person Schema Markup
Internet users often Google an individual for key facts or a basic grasp of who that person is. Person market schema markup provides basic information about an individual, such as:
Date of birth (and death, if relevant)
Family members
Nationality
What they're known for
Professional headshot
Creative Work Schema Markup
Creative work schema markup provides the basic details about movies, books, artworks, songs, plays, and other creative works. This gives users the information they need instantly, including:
The author, artist, or composer
The year of release
Details, such as the main characters, cast, plot, and/or lyrics
Medical Entity Schema Markup
Medical entity schema can be used to provide the basic information about a drug, supplement, disease, or procedure. This information may include:
The entity's legal status (e.g. FDA-approved)
Which system of medicine or healthcare it belongs to
The specialization in which the entity is used
The organization that endorses the entity
Any relevant studies or trials
Product & Offer Schema Markup
If your website is selling goods or services, product and offer schema markup is like your "shop window," displaying what you currently have available.
With "product" schema markup, users can see which products your company sells. "Offer" additionally includes the price, currency, and whether the item is in stock.
Article Schema Markup
Article schema markup for authoritative articles can help your article stand out in search results by providing searchers with additional details about your content
There are different kinds of article schema markup for blog posts, news articles, and scholarly articles. Generally, article schema markup will include:
Headline
Author
Time and/or date of publishing
Featured image, if relevant
Featured video, if relevant
Rich snippet
Event Schema Markup
If you offer events, such as lectures, webinars, camps, games, or concerts, event schema markup gives users the basic information they need in order to decide whether they are interested in the event. The items that would be marked up include:
Type of event
Dates
Location
Price of tickets
Status (in stock or sold out)
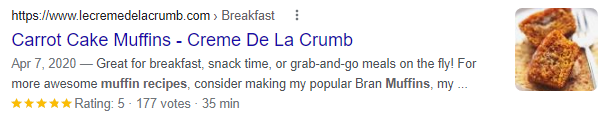
Recipe Schema Markup
Recipe schema markup is one of the types of markup that would be most familiar to readers. When users search the name of a particular recipe, most if not all will use schema markup to decide whether the recipe looks enticing. For a recipe, users expect to see:
An image of the finished product
Ratings and reviews from people who made it
Time to make
A rich snippet
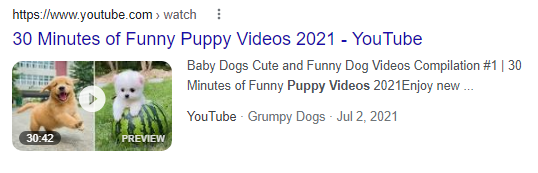
Video, Image, and Audio Schema Markup
Highlighting a featured video, image, or audio clip on a page makes it easier for Google to crawl and index these media types in the relevant tabs.
For example, videos would be indexed under "videos" together with videos from YouTube and Vimeo and images would be indexed under "images."
If your company does not currently post to YouTube, iTunes, or Vimeo, adding schema markup to your published media will give them more exposure on the web.
Breadcrumbs Schema Markup
Breadcrumbs schema markup can be used for any kind of website. It shows users the path that leads from the home page to the page in the results.
When users can see the name of the home page, they can better assess whether the content is relevant to their search. This helps to reduce bounce rates.
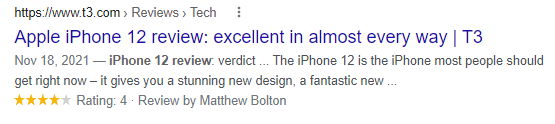
Rating/Review Schema Markup
In the online world, trust is key, and trust is built primarily on ratings and reviews. Rating and review schema markup show users how many stars your customers have awarded you and how many have left a review.
This information helps them to make a decision between you and your competitors.
The 3 Major Markup Types
There are three kinds of structured data vocabulary that are used to mark up a piece of content. RDFa and Microdata are the oldest schema markup code languages, and JSON-LD is the one that is currently preferred:
RDFa. This stands for Resource Descriptive Framework in Attributes. RDFa language can be added to HTML, XHTML, and XML documents.
Microdata. This form of code is similar to RDFa but uses different attribute names.
JSON-LD. JSON-LD format is the new language that was created for schema-org. It stands for JavaScript Object Notation for Linked Objects and is now used by all of the major search engines. This schema format can be pasted directly into the <head> or <body> tag and uses "@context" and "@type" attributes.
The good news is that web developers and SEO professionals can still use RDFa and Microdata if they are familiar with each format. However, if you are learning what schema markup is for the first time now, it's best to use JSON-LD.
Helpful Schema Tools and Apps
Even if you don't know how to code, you can still include schema markup as part of your SEO checklist. Thankfully, the search engines and some content management systems (like WordPress) have created tools to help.
Google's Structured Data Markup Helper
Google's Structured Data Markup Helper is the most popular schema markup tool. This tool allows you to create a markup list by simply selecting the items you want to be highlighted and provides the code that you'll need for the schema.
Open the website, select a category, enter the source URL or HTML, and click the "start tagging" button.
Select the items on the page (on the left) that you want to tag and click on the item from the drop-down list that appears.
View the schema you've tagged on the right. This is how your rich snippet could appear.
When you're done, click on "CREATE HTML."
Copy the code provided and paste it into the head (the top) of the page's source code. You can also download the code for later use.
Test the new HTML using any of the testers listed in the “test tools and validators” section.
Test Tools and Validators
Whichever markup generator you use, it's essential to test the new code to see what the schema markup is doing and ensure that the schema works as it should. These tools will also reveal whether the changes you've made to the source code contain errors that will affect the page's ability to load:
WordPress SEO Plugins
WordPress users have it easy when it comes to schema markup. All you need to do is add a schema markup plugin and follow the steps provided. Popular plugins for this purpose include:
Make Schema Markup Work for You
Schema markup is the edge you need to display your best to the world. By marking relevant content, schema markup can boost your brand recognition and increase your click-through rate with very little effort or time needed.
If you don't have much experience with code or an in-house web developer, you can use the free tools described. If you outsource these tasks to an SEO agency, they will be able to take care of your schema markup for you. Either way, now is the time to get on the schema bandwagon and rise above your competitors.